COVID-19 served as an important factor for the growth of learning management systems. Organizations use these e-learning tools to offer their students and employees custom courses. HolonIQ states that from 2020 to 2025, global expenditure on edtech, including LMSes, will nearly double.
However, many existing learning management systems have usability issues, which lead to low user adoption. A well-thought-out UI/UX design can eliminate this problem. The evolution of the learning management system (LMS) over the past two decades has shown that advanced design and user interface (UI) standards are crucial for enhancing overall effectiveness.
Our team already has a general guide to help you develop a learning management system. We’re here to guide you through creating a successful LMS user experience and user interface.
This article covers the UI/UX design for learning management systems, why it matters, the main challenges it can involve, and more.
The Overall Importance of LMS User Interface and User Experience
The user interface design of an LMS is what makes the user’s first impression of a platform. User experience is a deciding factor in whether the user comes back to the LMS. A good UI/UX design fulfills the LMS owner’s business goals and provides the end-user with a high-quality learning tool.

Learning management systems have two types of users: learners and instructors. Each user type requires a distinct interface and a different set of features to make the educational process effective.
A well-designed dashboard enhances user experience by presenting relevant actions and information intuitively, making it easier for users to navigate and utilize the LMS effectively.
A solid LMS is well-adapted to offer learners and instructors suitable functionality. Let’s explore why UI/UX is critical for each user type, the companies using the LMS, and the product itself.
Why LMS UX/UI Matters for Learners
Good LMS UX design and UI design are vital for learners, with education effectiveness and stress reduction being the key reasons.
Good LMS UX design and UI design are vital for learners, with education effectiveness and stress reduction being the key reasons.
Education effectiveness
One of the most important qualities of an LMS is how effective it’s in providing education. A study showed that system quality often matters for learners more than the course itself when it comes to education effectiveness.
Intuitive user interface and responsive design influence how learners study a lot. A well-organized page design facilitates easy navigation and access to information, enhancing the learning experience. When a learning tool has streamlined UI and smooth UX, users can focus on the course itself. As a result, knowledge retention increases. But if learners are forced to use a poorly designed corporate LMS, the results will likely be unsatisfactory.
Go for a design that includes minimum unnecessary and unresponsive elements. Make sure screens load fast. Provide learners with LMS usage tips to eliminate any possible confusion with the system.
Stress reduction
This factor closely relates to the previous one. A poorly laid-out and unresponsive LMS can stress the learners and instructors, decreasing education effectiveness.
A user-сentered LMS means every element of it works as intended and is situated intuitively. For instance, the user profile button is usually placed in the top right corner of the browser. You can change this location slightly, but make sure users can find it easily.
Inappropriate color use is a prominent example of inducing stress with the design of your LMS. Red can unconsciously cause frustration, while an overly-neutral color palette can make the users bored and unmotivated to learn.
Learning-related stress is also relevant for corporate education. If a company LMS UI/UX triggers negative emotions within employees, their overall impression of their workplace will worsen.
Why LMS UX/UI Matters for Instructors
LMS UX and UI are essential for instructors, as they enable effective teaching and time allocation. Here are several ways design makes a learning management system more convenient for instructors.
Quick adoption
When an instructor begins using an LMS, they’re expected to set up courses and start the learning process ASAP. In case LMS usability is poor, instructors can’t create and manage courses easily, impacting education effectiveness.
Any new LMS should offer onboarding for instructors. Training technologies and best practices play a crucial role in helping instructors quickly adopt and effectively use the LMS. Onboarding frustrations include inconvenient layout, step inconsistency, too much or too little information, etc. Good UI/UX design eliminates these irritations if the LMS onboarding is created with the end user’s needs in mind.
For example, think about the instructors who’ll use the learning management system: are they tech-savvy or not? In the first case, you can include tips on using complex elements like scripts for report customization. Meanwhile, if the instructors are new to using an LMS, provide a step-by-step guide on creating their first course.
Efficient course management
Instructors should be able to make necessary course changes fast. This applies to uploading and editing content, grading tasks, and giving feedback to learners.
Course management features should be included in both web and mobile versions of the LMS. According to Global Market Insights, the mobile learning market is projected to grow at a 13% CAGR between 2020 and 2026. The high demand for LMS mobile support means course administration features are essential in the UI/UX design for any device type.
Why LMS UI/UX Matters for Companies
UI/UX often affects whether the corporate learning management system implementation is worth it. A wisely designed LMS is particularly crucial for increasing the platform’s ROI.
Companies can increase the employees’ knowledge retention rate up to 60% with a custom corporate LMS. The UI/UX is an integral part of the platform, so it also influences how well the acquired knowledge is sustained.
A solid design makes the platform more usable, increasing employees’ desire to learn with it more. If corporate users come back to an LMS more, they will learn more skills practically applied at work. As a result, the overall workplace productivity increases.
Why LMS UI/UX Matters for Product Growth
LMS interface design and user experience can increase the learning management system ROI and help the content creators achieve their business objectives.
Product differentiation & increased brand awareness
The user experience design can make your platform known as either convenient or annoying. Pleasant UX means users can focus on the main purpose of the system: learning and teaching.
The LMS user interface design is often the main differentiation factor of the learning management system. Many elements can make a platform distinct, such as a signature color, icons, and custom animations. That’s why the visual component of the design should be eye-catching and memorable. Unique UI doesn’t just differentiate the product; it increases brand awareness.
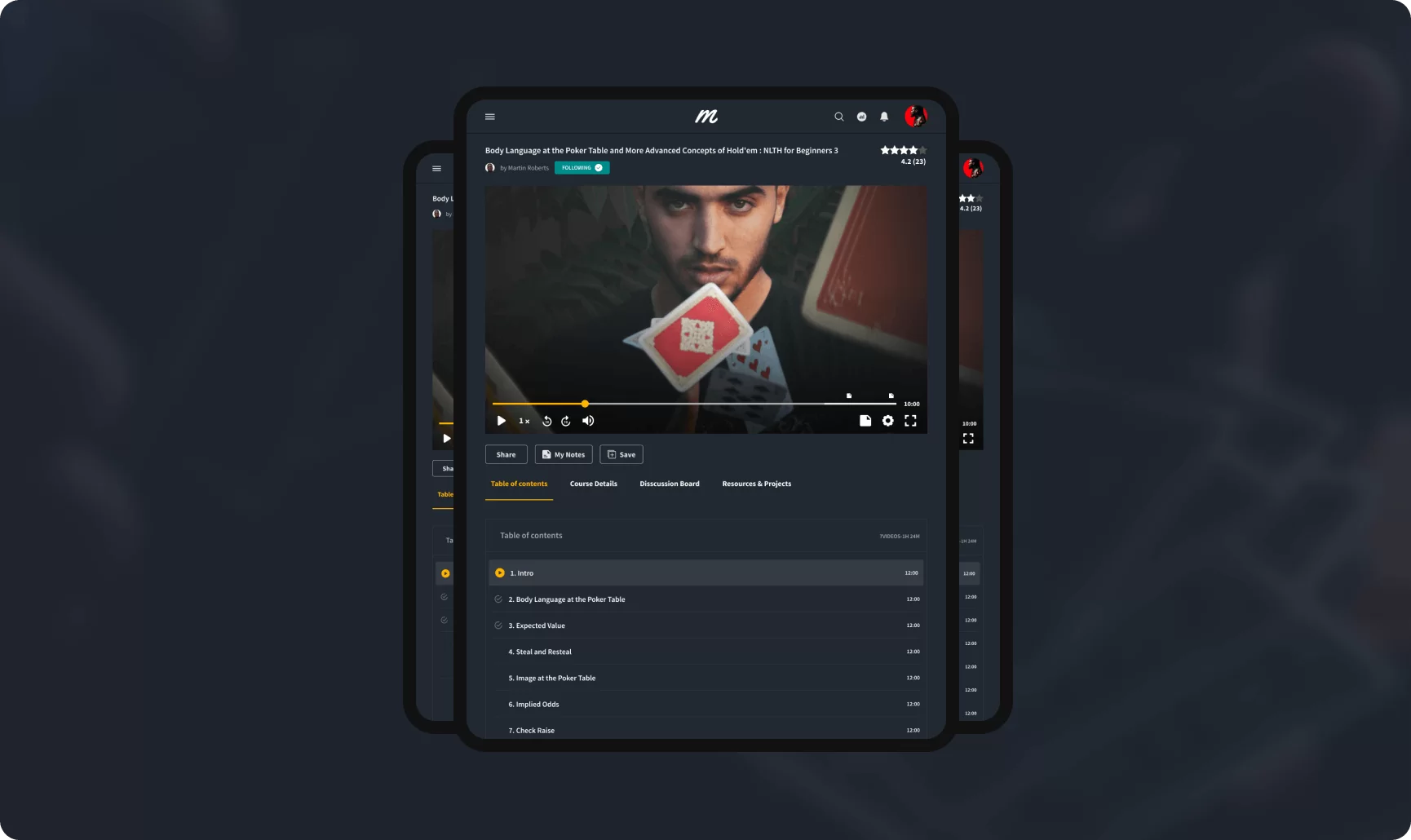
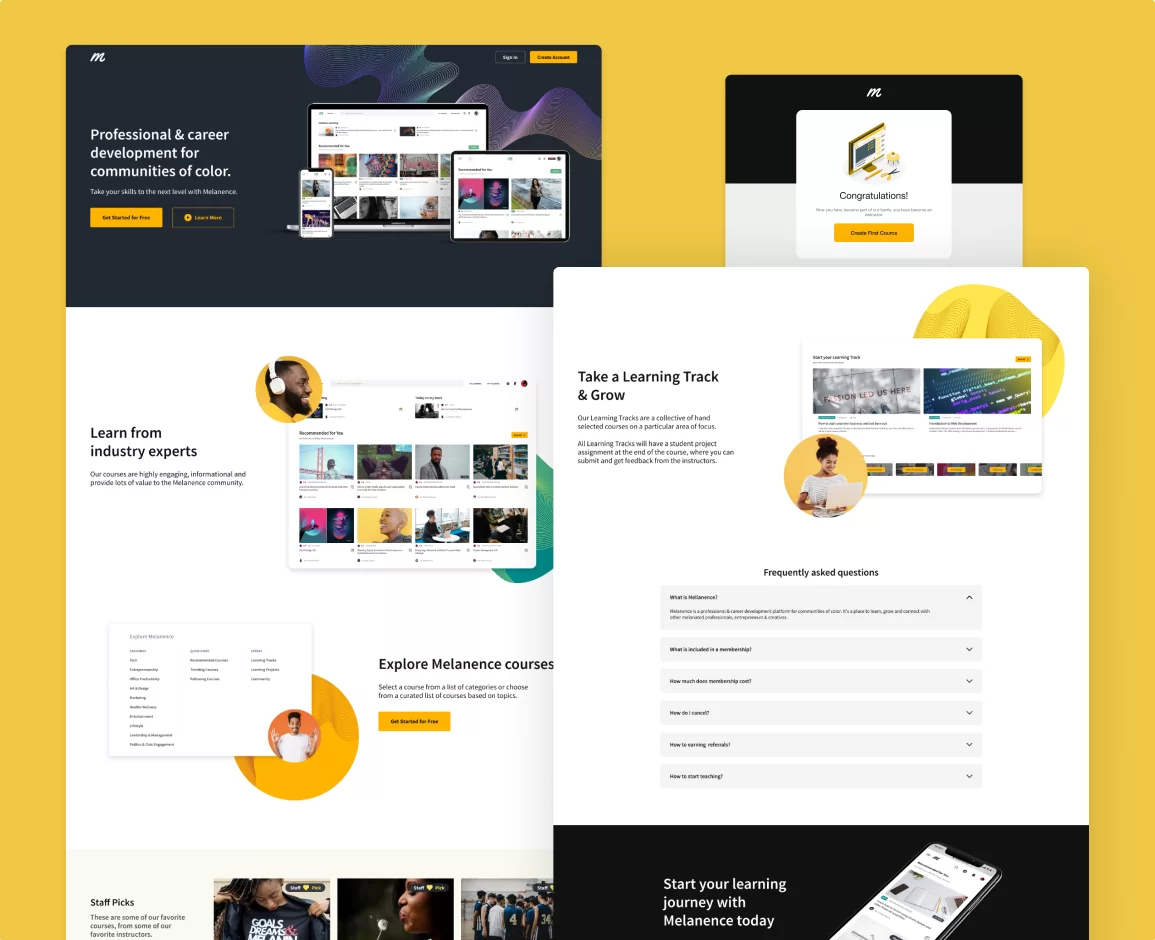
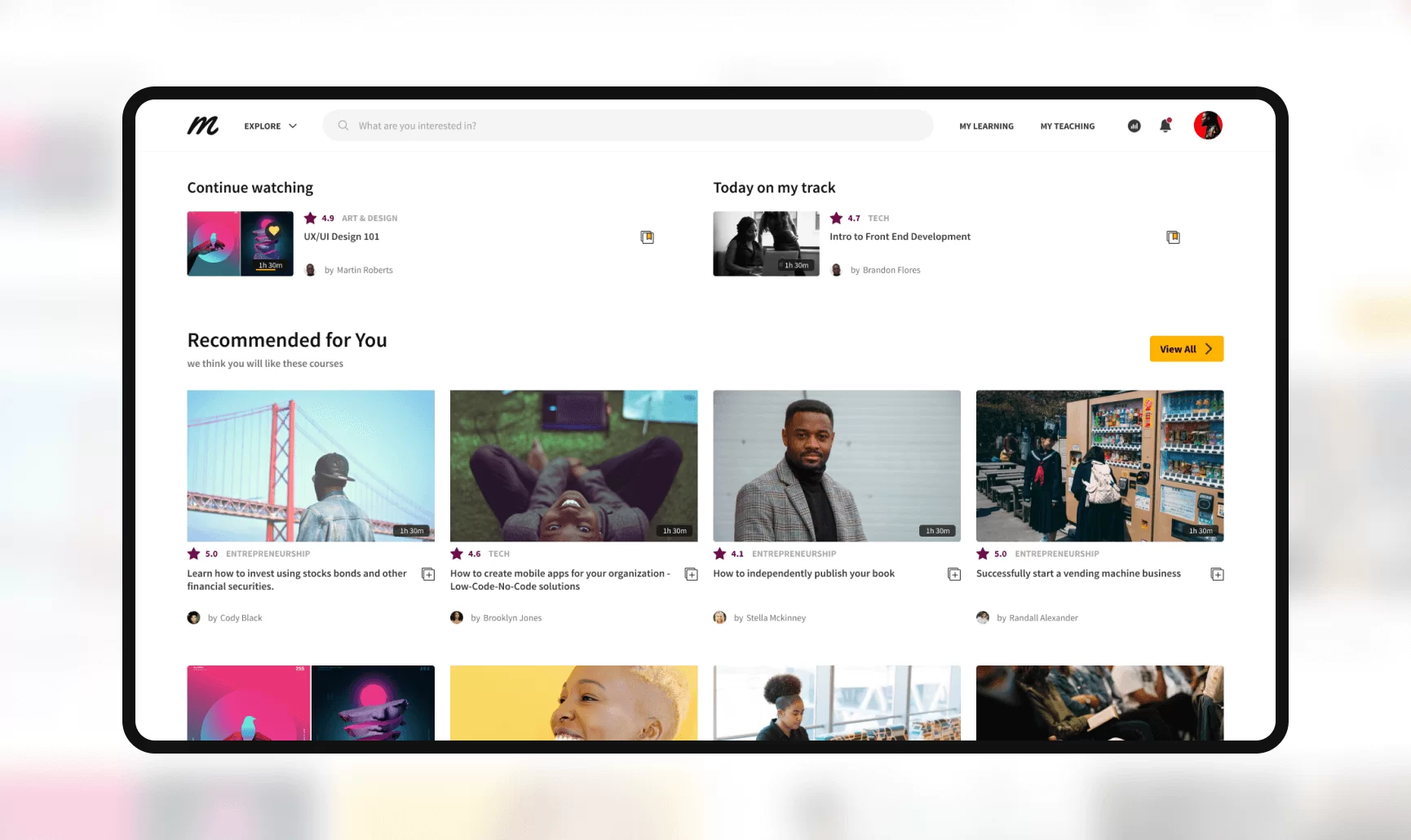
Our project Melanence is a great example. We combined an enjoyable UX with a visually distinctive UI for the platform to stand out among the competition. The LMS established itself as a strong brand that has been valued at around $4.5 million after only several months on the market.
User retention & course completion rate
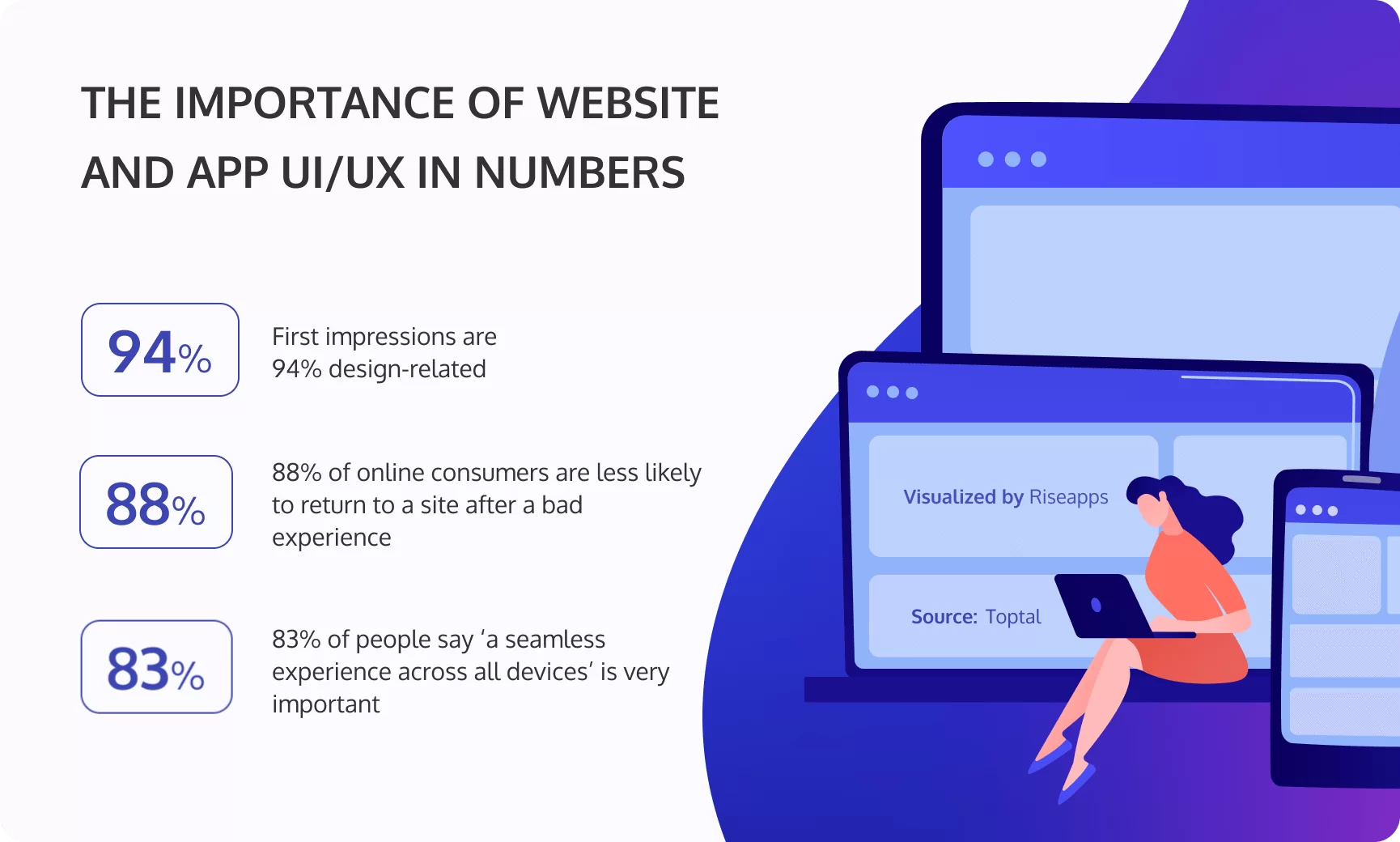
According to Forrester, 88% of users are unlikely to return to a website if it has a bad user experience. That’s why a well-executed design is essential for an LMS to retain users. Moreover, UI/UX is key for a high course completion rate.
A highly functional design enhances the courses offered through the LMS and makes studying more enjoyable. When a learning management system combines good UI and UX with high-quality learning materials, the users are bound to come back to it and complete their courses.
For instance, wisely designed reminder notifications help learners stay on track. Here is what such pop-up notifications look like in Coursera. These reminders helped increase the course completion rate by 12%.

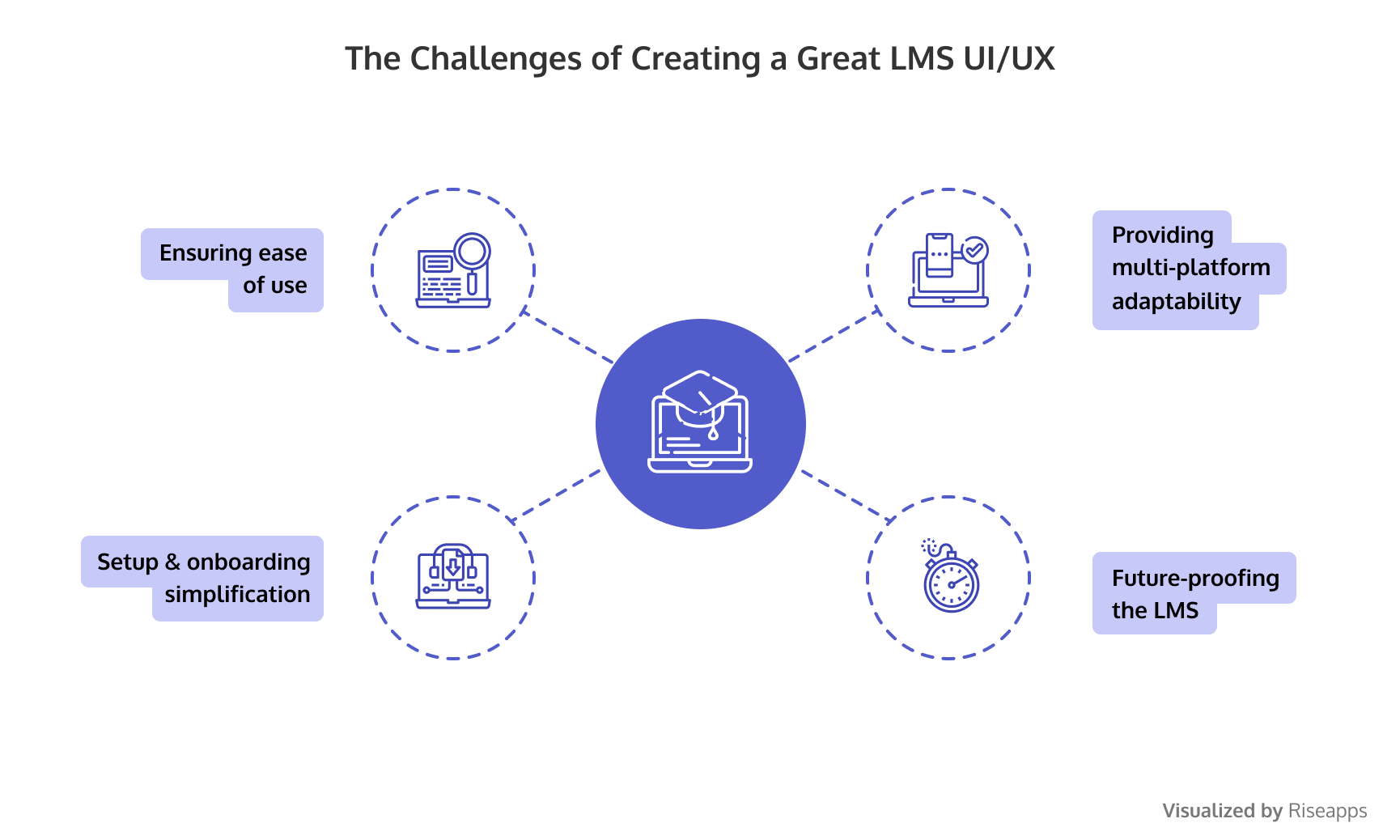
The Challenges of Creating a Great LMS UI/UX
Anyone who wants to create an online learning platform should be ready for several obstacles on their way. When it comes to UI/UX design, these are the four most common challenges of creating an LMS.

Ensuring ease of use
The “less is more” approach is very suitable for LMS UI/UX design. The platform will be much more user-friendly if every element of it is functional.
Minimalist design comes in handy when you need to make sure your LMS is highly usable. Negative space, easy navigation, and high contrasting colors greatly contribute to a minimalist LMS design.
Simplifying setup & onboarding
When users get access to the LMS, they need to start using it ASAP. That’s why onboarding is required, but it should be brief and informative.
Principles of effective onboarding can be learned from the example of LMSes specifically for this purpose. One such principle is creating onboarding with minimum screens that only present information for immediate platform use.
Providing multi-platform adaptability
An LMS UI/UX design should be easily adaptable for mobile. 85% of users agree that a website’s mobile version should be as good as the desktop version, if not better. One of the main challenges of adjusting the LMS user interface for mobile is screen dimensions. A pro app designer is required to rearrange the elements to fit smaller screen sizes.
Future-proofing the LMS
The e-learning industry is very fast-paced. In terms of an LMS, future-proofing means creating a platform that will have timeless functionality and UI and UX design.
Modular delivery is one way to future-proof a learning management system. This approach means a different number and configuration of LMS sections can be used. For instance, you create a platform with text-based courses but want to add video content later. If all LMS sections have consistent UI/UX at the end, the LMS has been future-proofed successfully.
3 Tips for Learning Management System User Experience Design
Now it’s time we give you some practical advice. Here are our three best tips on how user experience design can enhance LMS platforms.
Intuitive navigation
LMS user experience relies majorly on easy navigation. The smaller the number of clicks required to get to the desired destination or complete an action, the better.
Navigation is crucial for both learners and instructors. Learners are likely to get distracted if the LMS’s navigation isn’t intuitive. Meanwhile, instructors can save time if they need to complete a minimum number of actions to administer the courses.
Focusing on these elements can improve the navigation of your LMS:
- layout consistency;
- search functionality;
- uncluttered menus;
- easy backtracking;
- customizable shortcuts.
Content focus
Designing UX for learning management systems means making content the center of attention. To make text content accessible, you can use a highly contrasting background, readable fonts, bulleted and numbered lists.
For video-based courses, create a player with several viewing options (widescreen/fullscreen), playback speed, subtitles. Split-screen viewing mode is also great as it allows users to multitask while using the LMS.

Accessibility
To offer the best user experience for LMS, you should remember about users with special needs. Here are some points from an instructional design accessibility checklist by the University of Illinois:
- Provide a good heading structure.
- Ensure all readings (PDF, DOCX, etc.) are downloadable and are not scanned images.
- Provide appropriate alternative text or text description for images.
- Create lists using the bullet or number list tools.
- Choose highly readable fonts, i.e., san serif fonts like Arial, Calibri, & Helvetica.
- Ensure a strong color contrast between text and background color.
- Provide accurate captions and transcripts for video and audio files.
- Do not set auto-play for videos or audio files.
Apply these suggestions to allow more users to appreciate your LMS web design and get all the benefits of e-learning.
3 Tips for Learning Management System User Interface Design
Let’s move to the practical tips for creating a learning management system interface design.
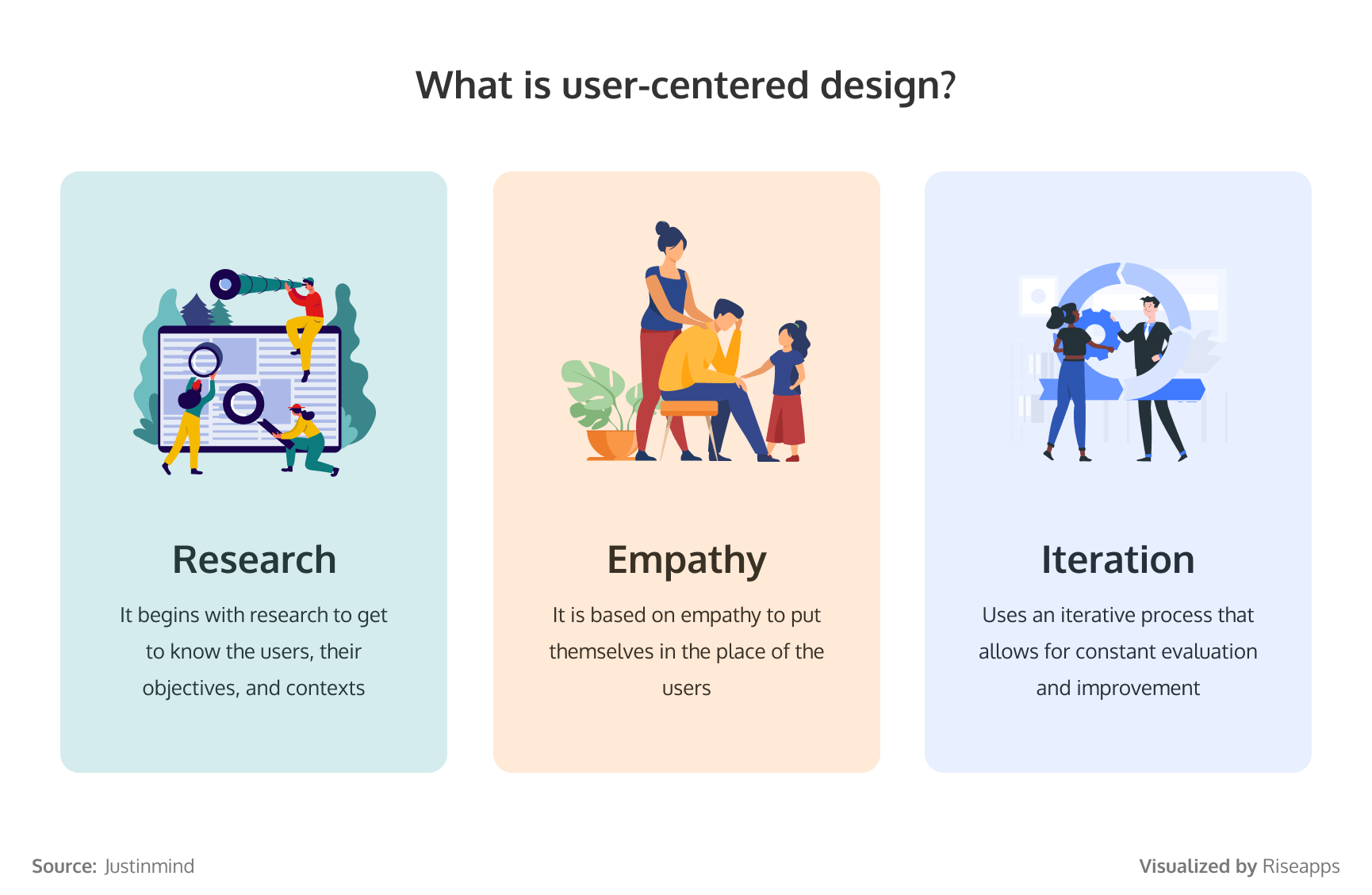
User-centered design (UCD)
Interaction Design Foundation describes UCD as “an iterative design process in which designers focus on the users and their needs in each phase of the design process”. Here’s a more detailed look at what user-centered design bases on.

To apply the UCD approach, you need a user persona, a profile of your ideal customer. A user persona helps you make the LMS UI/UX relevant for your target audience and consists of such information: age, gender, background, behaviors, goals and needs, pain points.
When you have a user persona, you can create a list of necessary features and implement them in the user interface. For instance, a corporate LMS needs features based on its specific employee needs and industry. In contrast, an LMS for children would require attention-grabbing graphics and gamification, and so on.

Consistent layout
When the interface design of a LMS is consistent throughout different pages, users won’t have to waste time looking for the sections and buttons they need. This is especially relevant over time. Both learners and instructors get used to the LMS layout and can complete certain tasks automatically.

To increase LMS consistency, use readable fonts, color guides, and icons that are clearly indicating their function.
Wise use of color
You can use color for LMS app design in several ways. A brand color can be an excellent tool for differentiating your learning management system. Udemy is a great example: its signature shade of pink saved the platform’s identity through multiple redesigns.
Here’s a color use example from Riseapps’ portfolio. Our designers used bright yellow shade to make the UI of Melanence appealing and memorable.

Our Experience
Riseapps team has been working on e-learning projects for over two years now, and here are our two latest LMS design examples.
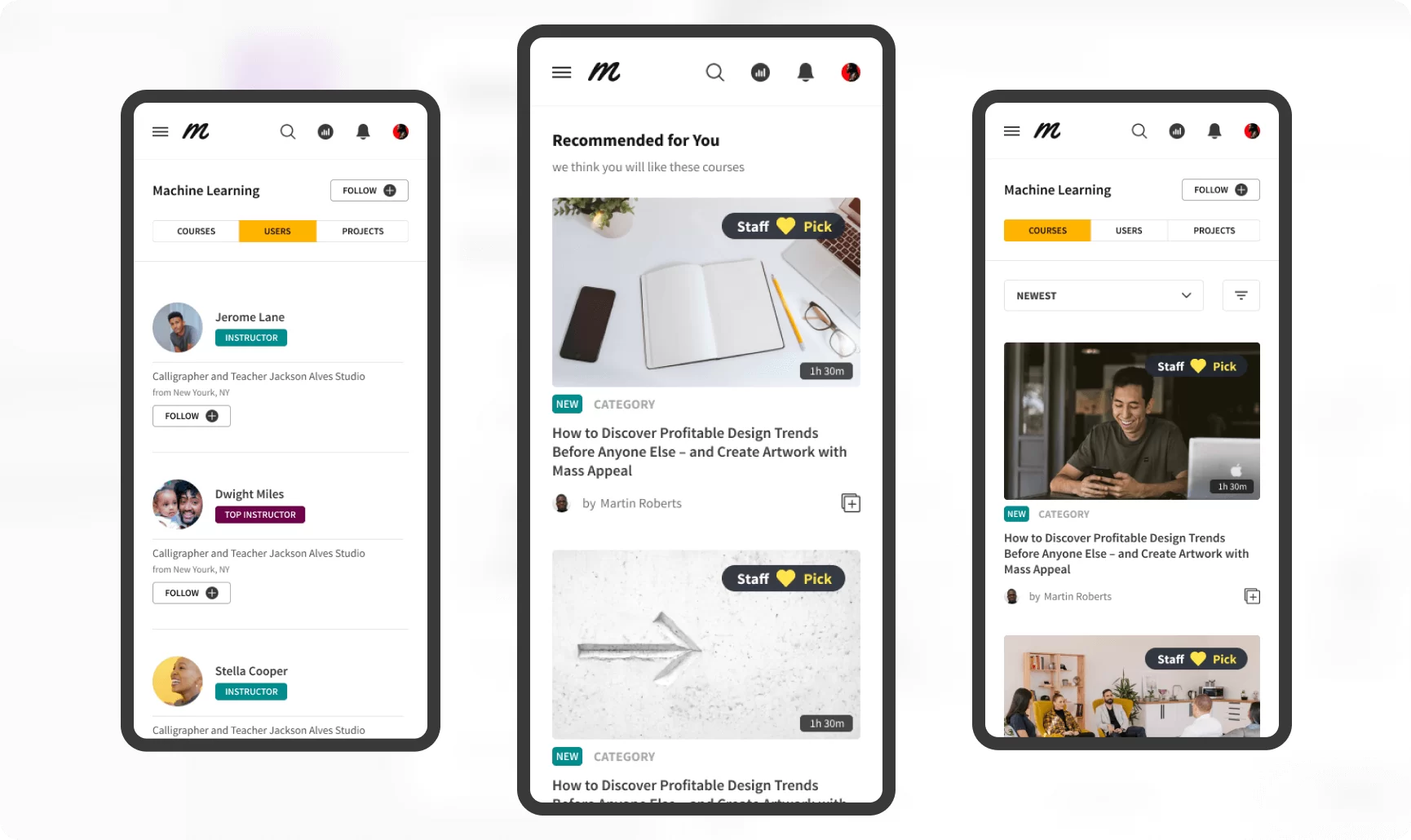
First, let’s look at Melanence, a learning management system for personal and professional development courses. The goal of this project was to create a platform offering a distinctive interface and great LMS design usability.

Our design team used these UX/UI elements for Melanence:
- Intuitive navigation, a straightforward layout with a content library, separate course pages, assessments, and more;
- Accessible UI (high contrasting colors, readable fonts, video subtitles, etc.);
- Many graphics to make the website memorable.
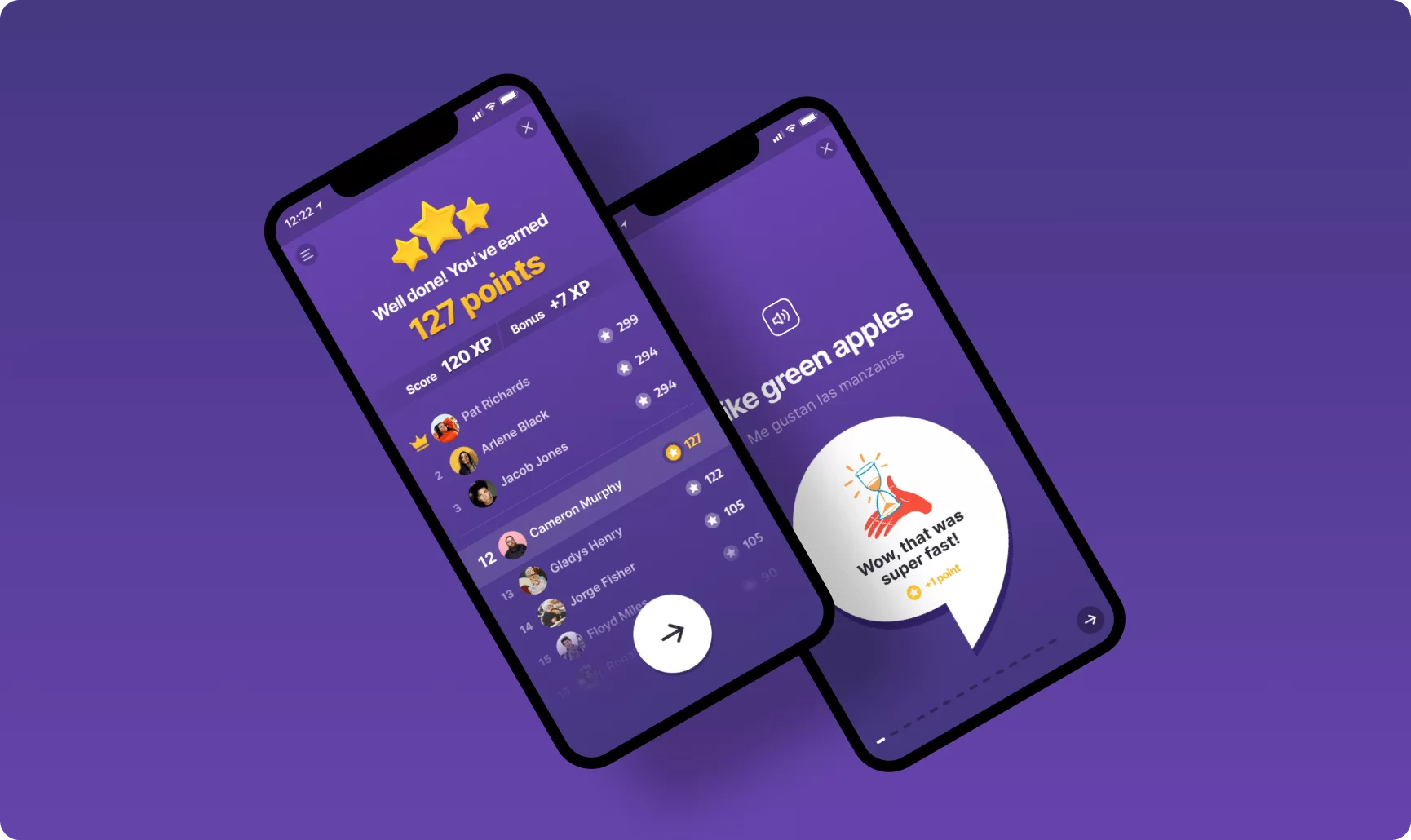
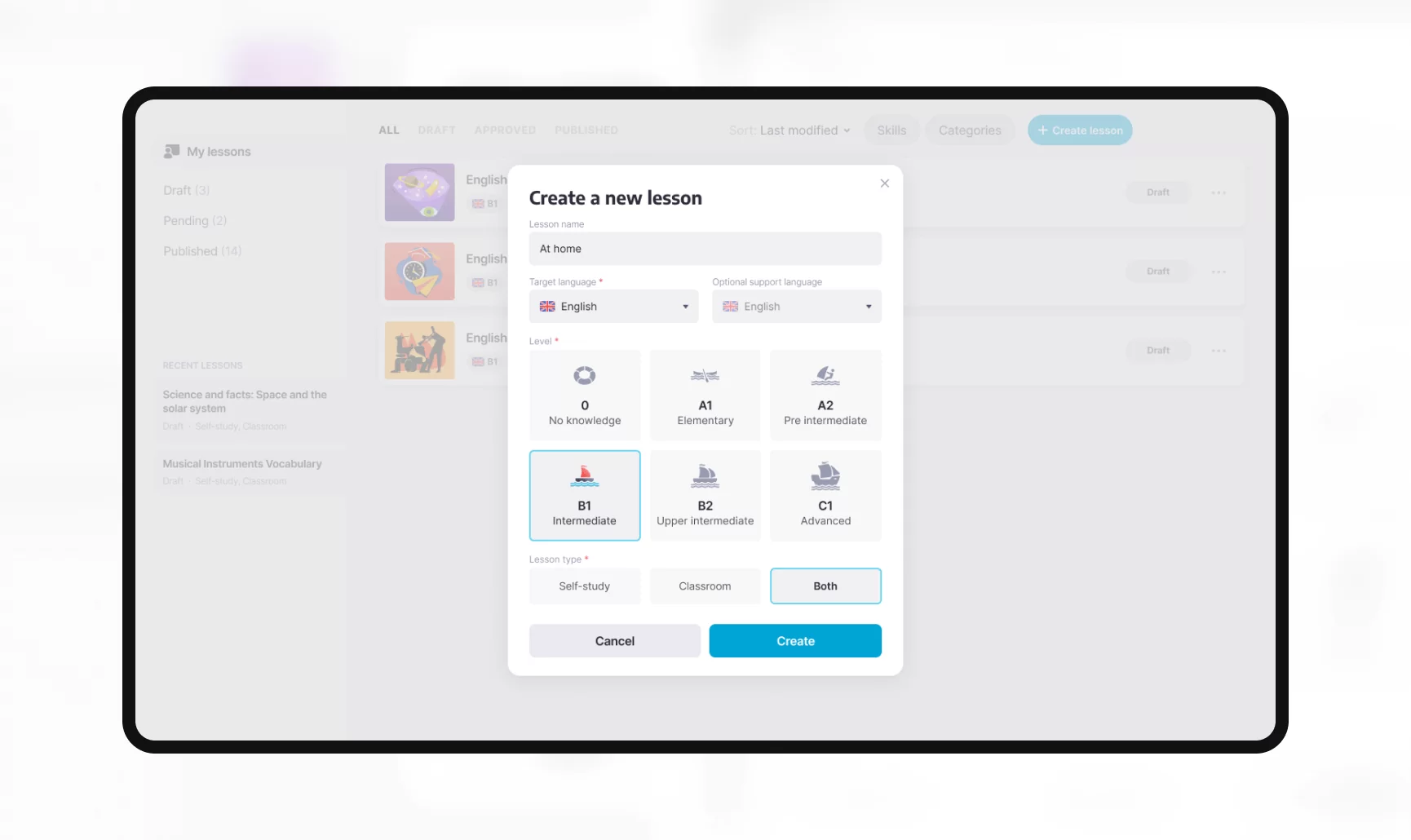
We also worked on a custom language learning platform targeted for individuals and classrooms in Scandinavian countries. It’s a user experience-focused LMS with bright colors and gamification features to appeal even to the youngest users.

Conclusion
A learning management system is effective and worth investing in only if it’s sensibly designed. Here’s a quick overview of our best tips for successful LMS UX/UI:
- Design with both your clients’ needs and your business goals in mind.
- Make sure to create the UX for maximum accessibility.
- Create a UI that’s easy to navigate.
- Adapt the LMS for both web and mobile.
- Focus on designing a system that puts content at the center of attention.
Need help in creating a custom LMS? We’re glad to offer you our LMS development services.
FAQ
What makes a solid LMS UI design and UX design?
A good UI/UX design provides the LMS users with a highly usable learning tool that visually stands out to beat competitors.
What are the challenges of creating LMS UI/UX design?
The main challenges are ensuring ease of use, simplifying setup and onboarding, providing multi-platform adaptability, and future-proofing the LMS.
And what are the recommendations for creating a learning management system UX?
We recommend these three things:
- Make the navigation intuitive.
- Make your platform accessible.
- Make the educational content the center of attention.
What are some tips for creating an appealing learning management system UI?
Here are three tips for creating LMS UI:<
- Choose a user-centered design approach.
- Keep the platform layout consistent.
- Use signature color throughout your LMS.
Contact us if you need experienced UI/UX designers for your LMS.
Contact Us