Flutter App Development vs React Native: How to Make a Right Choice [2021]

Hitting two birds with one stone and choosing that very stone – React Native vs Flutter. One of the most pivotal questions asked before any development is launched is “What platforms are we targeting?”. In the case of one target platform iOS/Android, the obvious solution is to go for native development, the choice is clear. In case an app needs to run seamlessly on both platforms, the variety of choices double: two mobile native apps or one cross-platform app. The first option is the perfect choice for complicated apps with robust functionality, sophisticated graphics, etc. With native feel comes a price in the form of longer coding time and more developers involved. If your app doesn’t demand extremely high performance – the ultimate choice is to hire cross-platform developers. Thankfully, there are a lot of technical tools, that allow us to create one code base with a native look and feel for both iOS and Android, help easy coding and faster time to market. In this article, we compare two frameworks with tech in mind and list the advantages and disadvantages of each framework. Hopefully, it helps you decide what tools to use for your next cross-platform application. Let’s get started.
Adoption. Flutter vs React Native
Before making any decisions, it’s in human nature to rely on proven technologies, backed by tech giants, applied by big companies and trusted by many different businesses. In the case of React Native and Flutter, they are both backed by industry leaders, the first one – by Facebook, the second one by Google. The one difference is that one technology has already proved its reliability and is widely adopted, another is relatively new and not yet widely recognized.
React Native got the first public preview in 2015, Flutter introduced its Alpha two years later in 2017. This two-year difference played its part. Being the first React Native, today has gained more traction, stronger community and is implemented by more businesses. Flutter, in turn, launched its stable version only this May. Thus, the first shoots of the mainstream market are only to emerge.
Nonetheless, let’s see big names that are using these frameworks.
| React Native | Flutter |
|
Not bad for the brand-new framework with the recent stable release. |
Considering that Google’s framework has already received 70k stars from developers and more than 8k forks (as for July 2019), it’s a matter of years this tool gets high traction. Facebook’s framework has 79k stars and 17k forks (as for July 2019).
On top of that, Flutter with Dart is going to be the official tools to build apps for the new OS Fuchsia, that is currently being developed by Google.
Comparison table React Native vs. Flutter
Now comes the most exciting part. We have defined several critical criteria for you to feel the basic differences between these two platforms. Although the table is a bit bulky, it contains everything you need to keep in mind about two techs.
| Criteria | React Native | Flutter |
|
Programming Language |
JavaScript
|
Dart
|
| Tech Architecture | Redux, Flux, Mobx | Redux, Flux, Skia, BLoC |
| Native Appearance | Depends on the third-party APIs.
JS code is compiled to the native code, invoking Objective-C and Java API to display native components in iOS and Android platforms respectively. |
Provides direct access to the native functionality
Doesn’t require additional API, as the bridge between code and device is crossed through the framework. |
| Documentation |
|
Proper official documentation with tutorials. |
| Testing |
|
|
| Code Reusability | It can be reused to between platforms, including web, still restricted to a few basic components.
Can be enhanced with native languages Objective-C, Swift for iOS; Kotlin and Java for Android. |
Allows full code recycling to build apps for 2 platforms and the web. |
| User Interface |
|
|
| Environment | Supported well by many IDEs, including but not limited to Visual Studio Code. | The IntelliJ idea, Visual Studio Code and Android Studio. |
| Stability | The reliable, industry-standard with a proven track of successfully deployed projects. | Rather new, needs more support.
For now, we wouldn’t recommend it for projects of large scale. |
| Performance |
|
|
| Time-to-Market | There are a lot of third-party libraries and strong community support. Strengthened with the single code base, it makes development relatively fast and easy. | Even though, there is a single code base, not many libraries, relatively small community and new tech at root increase the development time. Still, it’s temporary. |
| Supported Platforms | iOS, Android
with the help of libraries, you can get your code shared to Web and Windows10 apps. |
iOS, Android and web. |
| Older Device Support | The latest updates don’t support older device versions than iOS 9.0 and Android 4.1. | Supports older devices, you don’t need to worry that any part of your target audience might experience UI with bugs. |
Advantages and Disadvantages
First things first. Both Flutter and React Native free open-source cross-platform frameworks with big companies behind them.
Good news. Should your choice be React Native or Flutter you get the following benefits:
- fast development (compared to native)
- lower costs (other things being equal, it’s easier to develop write one code, than two)
- smaller teams (there is no need to have two different skill sets to cover two native apps; thus, you may need in some cases even 1 developer)
- consistency between 2 apps (users get the same UX).
Wrapping up all the mentioned characteristics and adding some vital info.
| +/- | React Native | Flutter |
| Pros |
|
|
| Cons |
|
|
As we see, the benefits of Flutter outnumber the benefits of React Native with visa versa situation with disadvantages. With Google’s framework making its first steps, it’s difficult to outline the major cons. Time will show, once Flutter reaches massive adoption.
The key aspect here is not the number of cons in the list, but the speed they can be solved. For instance, React Native had problems with 3D. Recently they were fully covered by community and Facebook.
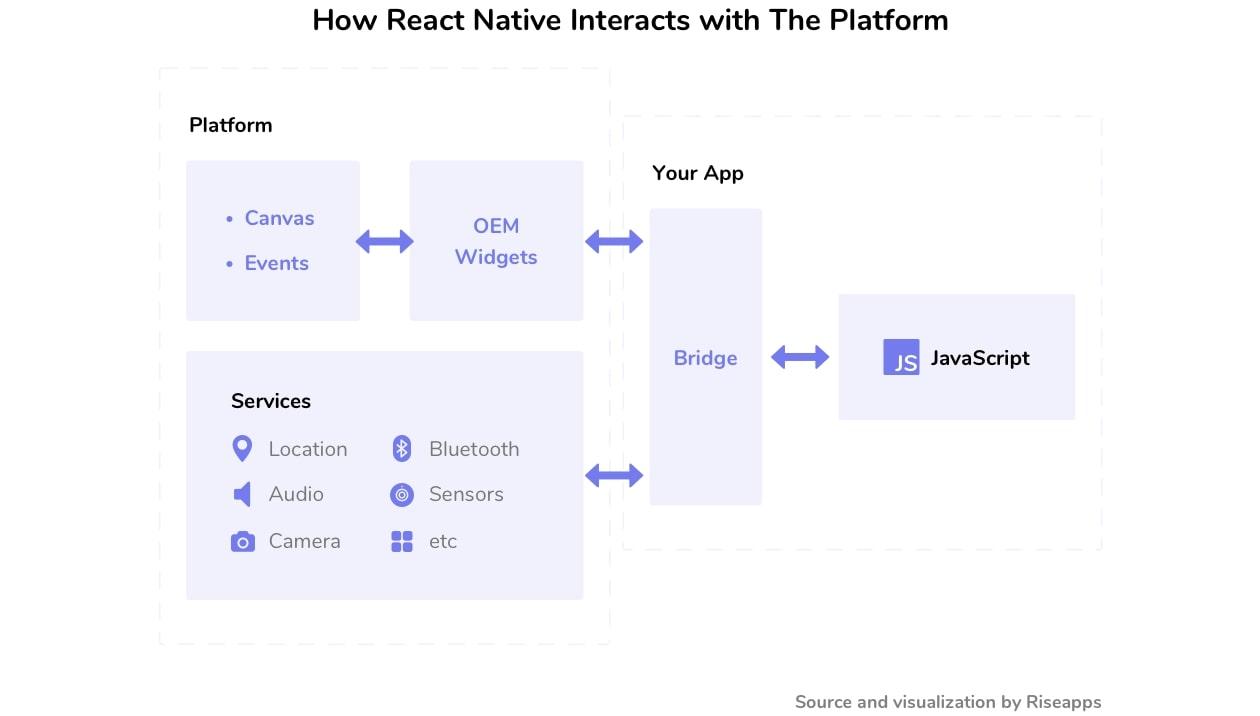
Interaction Between an App and a Platform
React Native’s architecture is easy to understand, yet, there might be issues with performance. Every time widgets are accessed (that happens frequently) the connection needs to go through the bridge. An app manipulates 2 realms: native and Javascript; and when moving from one to another, the bottleneck can occur. Thus, to boost app performance, such passes should be kept to the least.

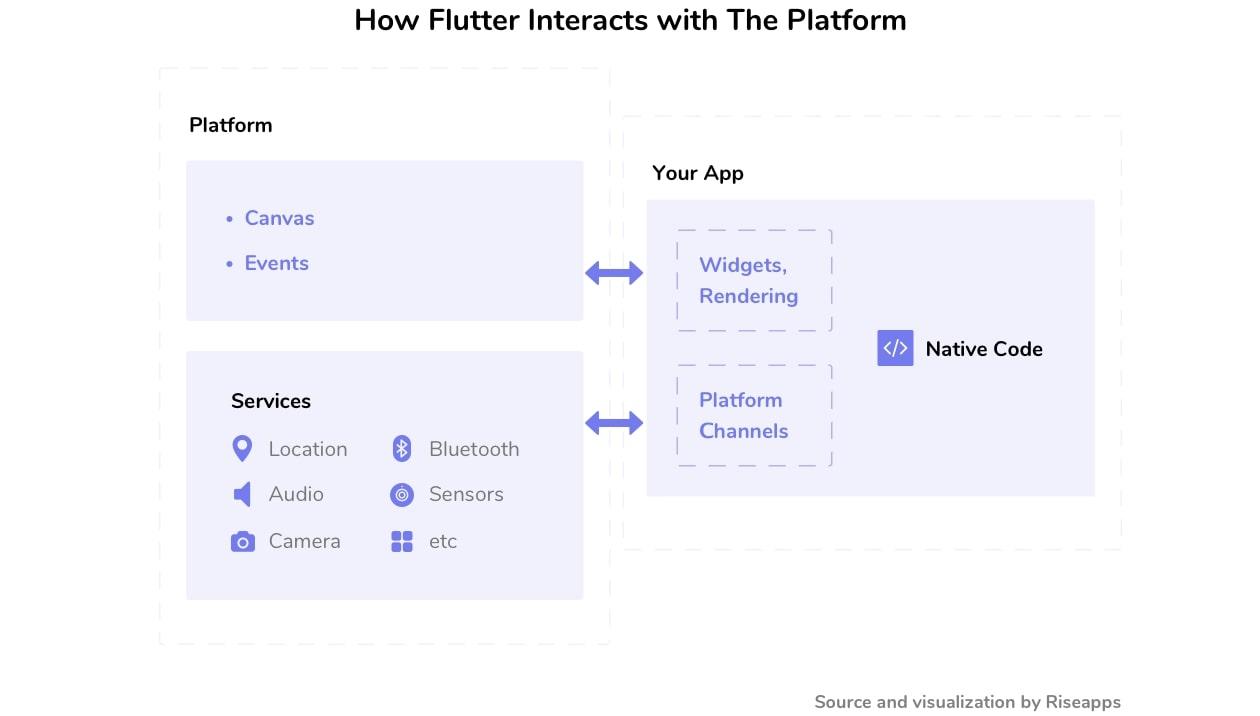
Flutter instead doesn’t have Javascript bridges. It provides its widgets and uses Dart, which is compiled into native code straight away for many platforms, omitting problems.

As we can see, Flutter is the major competitor to React Native, yielding only because of its immaturity. Google framework offers almost the same as React Native, and sometimes even more, e.g. in case of performance.
React Native or Flutter: How to Make the Decision?
Recommendation 1
Bear in mind your project’s features. Both platforms provide almost equal opportunities. However,
- to get more native look and feel, choose Flutter
- to need a stable and proven solution, choose React Native (it doesn’t mean Flutter is unstable, it’s simply too immature to tell)
Recommendation 2
Pay attention to the scope of your project:
- if you are creating MVP to pitch your investors and are limited in time and money, choose Flutter app development for your project.
- in case you need to develop a relatively large app for 2 platforms, opt for React Native as it is already an industry standard and has a proven track of successfully released projects.
According to the industry analysis, Flutter will become the next big thing in the cross-platform app development, just like SwiftUI for native Apple development. In our opinion, some time should pass and big companies need to adopt this technology.
Any choice you make: to be dare and dive into the unknown or to stay on the safe ground, we are ready to help you with both technologies. Consider our React Native and Flutter app development services.
Seems daunting?
Contact us to get recommendations about the best platform to suit your project’s needs. Moreover, Riseapps was named Top Cross Platform Mobile App Development Companies according to the AppDeveloperListing.com.
Bonus: When Not to Use Neither React Native nor Flutter
It’s up to you to decide who is the winner in the battle “Flutter vs React Native”. Still, there are reasons when not to choose at all.
When not to implement cross-platform approach:
- you have extremely specific and unique platform design
- your app relies on the significant use of hardware
- providing native platform experience is the key
- your app needs to perform a lot of specific tasks
- high performance is a critical feature of your product
Have you found the characteristics of your app in the list above? Choose native development.
Contact Us






